Sketch App Ui Design To Android Xml
Hello guys, today I'm going to tell you how you can convert your Figma design into code.. this article is for those people who create interface design and apps on their own or for those who work in a team of designers and developers and searching for a method for easily convert your Figma design into code..
Figma is really a great tool not because it creates incredible interface design.. but the real reason is that it helps designers to convert their design into code with so much easy.. features like "Figma Inspect" and "Figma Plugins" provide hundreds of features by which you can export your design into Android, iOS, web, Flutter, etc..
so, let's see #3 Ways from which you can export your design into code like XML, Flutter, CSS, HTML, Swift, etc..
1. Figma Inspect

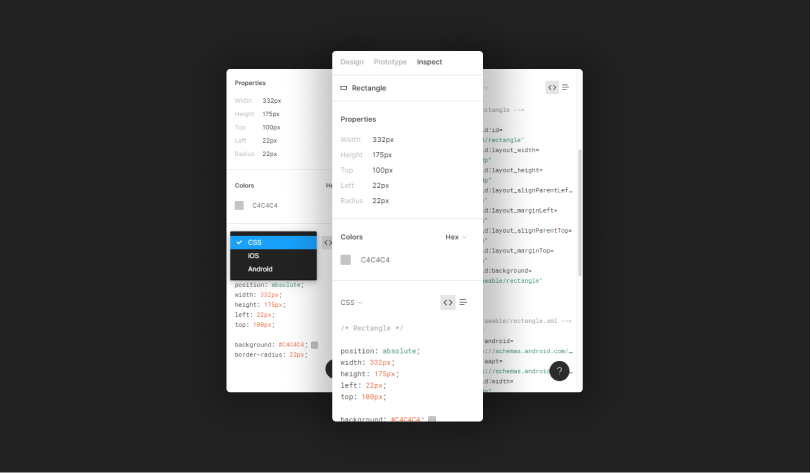
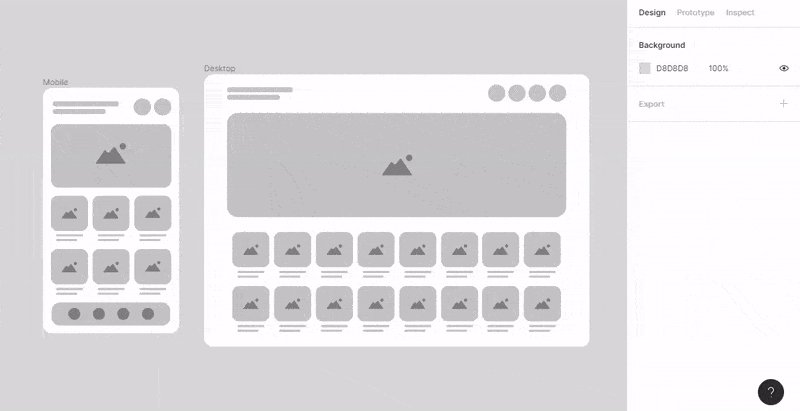
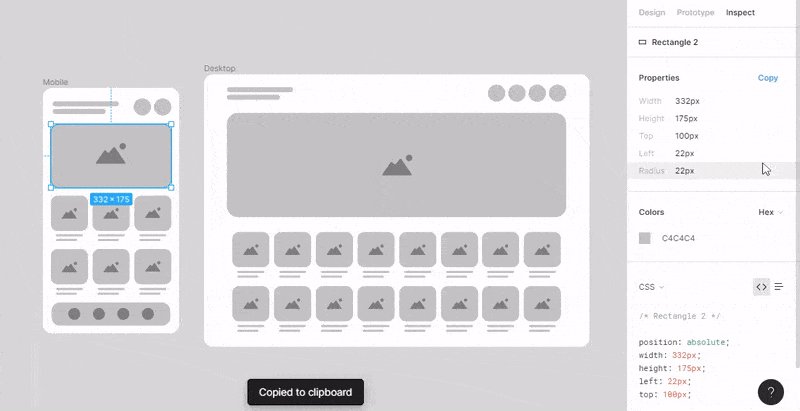
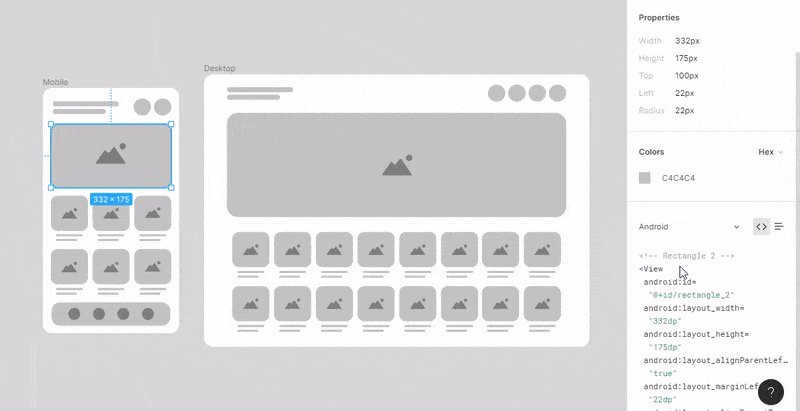
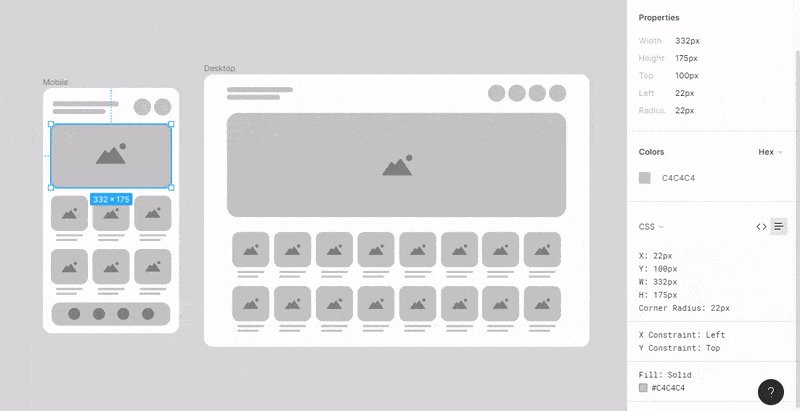
Figma inspect is a great feature by Figma by which you can convert your design element into code.. it provides various options from which you can convert your design into Android (XML), iOS (Swift), Web (CSS) with so much ease.. you just have to select any element from the design and it will generate the code for it..

No doubt it a great feature that is inbuilt in the tool itself.. as don't need any 3rd party software for doing this. Figma makes it easy to export design, unlike Xd and Sketch which doesn't have any feature to export design.. but as it is inbuilt it has some restriction.. It can't export any SVG into HTML or It doesn't export the design into flutter..
and for this problem, we have the solution.. which is our #2 way of exporting Figma to code..
#2 Figma Plugins
If you ask me a thing I like about Figma.. then I definitely chose "Figma Plugin" because it eases a lot of my work from designing to exporting.. there are 450+ useful plugins on Figma.. and from them, many plugins help you to export your design easily.. so let's see some of the useful and my favorite Figma plugins..
1. HTML Generator

HTML Generator is great if you want to convert your design into HTML and CSS code.. to use this you just have to select nay design element of your screen and then it'll show you the code related to it.. after that just copy and paste it inside their related file and boom!! your website is ready.. it reduces your coding work..
2. Figma to Flutter

if you're a designer or developer that uses flutter for application designing and development then you must have to try it.. there is no inbuilt tool inside Figma for flutter export as it only allows XML for android and Swift for iOS.. by using this plugin you can generate flutter code very easily.. as we know flutter runs on android and iOS it means now you have the power to create a native app using same design and less coding..
3. Swift UI Inspector

if you work or design for the iOS application then you have to try this plugin.. basically Figma inspects provide the basic code for designing but this plugin is one step ahead of it.. because it specifically made for the iOS (Swift) and many swift developer love using this..
and in my view, these two ways are sufficient for many of the designers and developers who either know how to code or love coding.. but if don't know how to code some basic fundamentals of programming then you can either try this or take my advice.. which I'll give you at the end..
#3 Export Tools
there are many tools available in the market that helps you to export your design into code.. today in this article I'll tell my two favorite and most popular tool for design export.. and at the end of this I'll share my advice to you.. so must read till the end..
1. Supernova

supernova is a 3rd party tool that is best for exporting design into code.. it works for many platform.. It basically works best for iOS, Android(XML, Flutter), Web(HTML, CSS) and I personally saw the various positive review about it from the designers who use it.. I also like the way of just putting some files and the code of all the applications I here in the software.. if you want a new and simple way of design or Figma to code.. then there is nothing better than this..
2. Bravo Studio

Bravo studio is also the great 3rd party software that helps you to export your design specially Figma design into an application "without writing any code" yes!! without any coding, you can convert your Figma prototype into code.. You can use your google sheet for excessing data and also use some pre-made tags while designing your application which works like real coding but in a very simple or interesting way.. you can try the bravo studio app now for free..
Bravo Studio is new and a little less developed.. but in near future, It might create a #nocoderevolution which helps the designer to create the application with either less code or no code!! Totally Futuristic..
My Advice: In my research, I found that there is no tool that is perfect for converting your design into code.. but there is a creature which is you that can convert the design into code.. you can use various Figma plugins and Figma inspect option which definitely worth to use.. because they literally eat a lot of your work.. I recommend not to code from scratch because, in 2020, this is a waste of time.. use these three ways together for converting your Figma to code!!
Hope you like my article if yes.. then share it with your Figma friend by clicking the share button and just press the clap for ten seconds..
thanks for reading.. stay fit.. keep reading..
Sketch App Ui Design To Android Xml
Source: https://uxplanet.org/figma-to-code-d6db0aa4e88c
Posted by: hopkinsmorgilizeed.blogspot.com

0 Response to "Sketch App Ui Design To Android Xml"
Post a Comment